



平面设计
Fireworks制作透明按钮一例
 Kalet 发表于2009-03-20 浏览539 评论0
Kalet 发表于2009-03-20 浏览539 评论0
今天我们看看大家都喜欢的透明按钮在Fireworks里的一种制作方法。 1、创建新文档,大小200*200Pixels,背景颜色:#AAAAAA.Fireworks制作透明按钮一例 2、选择EllipseTool(圆工具),绘制一个大小为150*150的圆形。放在画布中间。 提示:将绘制的元素放在画布的中央可以在主菜单里选择:Commands>Document>CenterDocument。 3、选择圆形,此时他处于高亮状态。在Fill填充面板里选择Radial(球形渐变)。在FILL颜色井弹出的编辑渐变参数中,改变颜色为从#0000bb到#ffffff。现在你的...




平面设计
Fireworks制作按钮简明教程
 Kalet 发表于2009-03-20 浏览447 评论0
Kalet 发表于2009-03-20 浏览447 评论0
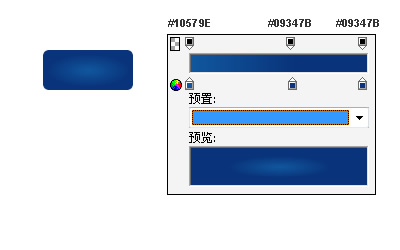
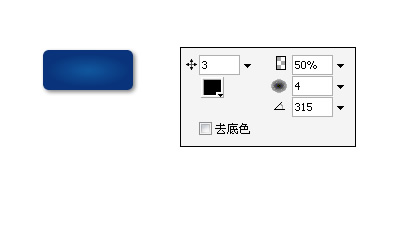
效果如图(PNG源文件,反键保存。)1、选择矢量工具中的圆角矩形工具,绘制一个90px×40px的矩形;Fireworks制作按钮简明教程2、使用椭圆形填充;3、给矩形添加外部投影效果,得到如下效果;4、再绘制一个84px×22px的圆角矩形,用“扭曲”工具变形;5、使用椭圆形填充,透明度设为50,如下图所示;Fireworks制作按钮简明教程6、绘制一个90px×37px的白色圆角矩形,在复制一个设为蓝色放在白色矩形上方位置向下1px,选中两个矩形,修改->组合路径->打孔。并使用条状填充;7、复制2里面的矩形,放到最上层,透明图设为30;8、添加文字,选择字体AbadiMT...




平面设计
用Fireworks MX做按钮
 Kalet 发表于2009-03-20 浏览406 评论0
Kalet 发表于2009-03-20 浏览406 评论0
转自中国同网1、按(U)在画布上绘制矢量图形。这种光照图在圆边物体(例如圆,椭圆或圆角矩形)上效果最为明显。在本例中,你可以体会这三种图形的最终效果。 用FireworksMX做按钮2、选中图形,在属性面板里选择填充类型为线形渐变(Fill||Linear Gradient)在属性面板里,点击你刚才调整填充旁边的Color Picker来编辑渐变。将第一个渐变颜色设置为#ffffff,第二个渐变颜色为#999999。 现在渐变的物体仍然在选择状态,选择Pointer Tool,将淡色旋转至左上,深色旋转至...




平面设计
Fireworks绘制国画牡丹
 Kalet 发表于2009-03-20 浏览434 评论0
Kalet 发表于2009-03-20 浏览434 评论0
不要奇怪,这样的效果并不是photoshop和painter的专利,只要你有一点美术功底,有足够的耐心,仔细调节色彩、合理运用笔尖羽化值的大小以及节点的尖锐与平滑程度,即可达到这种效果。 完成效果如下:Fireworks绘制国画牡丹 简单步骤: 一、先得建一个画布,如图(700x500白色底子) 二、手绘一个牡丹花的轮廓线,当然这需要耐性,以下是用铅笔工具画的,你也可以用你习惯的工具来描画: 三、现在开始上色。当然,你得有一点国画的基础才好,笔者画的是小写意,(这样可以掩盖一些错误)如果有兴趣也可以画工笔了哦!为了简单起见,这里只做两片花瓣! 首先将画好的轮廓线填充为深红色,将其...




平面设计
Fireworks绘制圣诞老人贺卡与电脑桌面
 Kalet 发表于2009-03-20 浏览476 评论0
Kalet 发表于2009-03-20 浏览476 评论0
一年一度的圣诞节马上就要到了,又是给朋友们发送圣诞礼物的时候了,我们能不能使用平面设计软件设计一个张节日贺卡寄给朋友们呢?Fireworks就能够轻松帮助朋友们实现这个愿望。本例中我们使用FireworksMX2004中文版来绘制一个圣诞卡片(其他版本类似),借此我们可以熟悉Fireworks中的路径工具和钢笔工具的使用。下面就来开始圣诞老图案的绘制吧! 1.我们首先在Fireworks中新建一个大小为1024×768的图像,这个圣诞卡设计好以后还可以作为桌面使用。Fireworks绘制圣诞老人贺卡与电脑桌面 构想一下圣诞老人的形象,首先想到的自然是头顶上带着的那个带有小球的帽子。那...



平面设计
Fireworks绘制可爱卡通狗狗桌面
 Kalet 发表于2009-03-20 浏览437 评论0
Kalet 发表于2009-03-20 浏览437 评论0
新的一年就要到了,2006年是狗年,我们一起来绘制一个卡通狗狗的桌面图来给新的一年增加一点快乐的气息吧! 设计思路:首先利用Fireworks的矢量路径工具勾勒出小狗的轮廓。然后对其进行各种不同的填充。最后,找到一幅风景图片,利用Fireworks的滤镜工具对其进行处理作为小狗图像的背景。Fireworks绘制可爱卡通狗狗桌面 1.打开Fireworks,新建一个1024×768的图像,背景颜色设置为白色。由于图像较大,我们在图像显示比例中将显示比设置为66%大小即可,如图1所示。图1调整显示比2.使用工具箱上的椭圆工具绘制两个椭圆形,如图2所示。其中笔触的大小设置为6,笔触类型...




平面设计
Fireworks制作昆虫实例
 Kalet 发表于2009-03-20 浏览444 评论0
Kalet 发表于2009-03-20 浏览444 评论0
完成图: Fireworks制作昆虫实例 步骤:1.画布:200×200,点椭圆工具,按住shift画一个正圆,在属性面板中将圆的宽和高均设为96,边缘消除锯齿,颜色为#870d94,如图1;图1 2.选中正圆,在原位复制一个(ctrl+c,ctrl+v),颜色改为#333333,用矩形工具画一个长度大于此圆的矩形,如图2位置摆放。按住shift,选中圆形和矩形,“修改”-“组合路径”-“打孔”,效果见图3;图2 图3 3.再次选中第一次画的正圆,在效果面板中选择“内侧发光”,参数如图4,再选择“...




平面设计
Fireworks设计个性化印章
 Kalet 发表于2009-03-20 浏览466 评论0
Kalet 发表于2009-03-20 浏览466 评论0
大家都知道Fireworks是一个创建、编辑和优化网页图像的多功能应用程序,其实在制作网页之外,我们也可以把它作为一个功能强大的图像处理软件使用。图3和图4中的两种印章效果就是利用它设计出来的,方法也很简单,下面以正方形印章为例来介绍一下它的制作过程。 创作工具:FireworksMX2004Fireworks设计个性化印章 中文版 1.执行Fireworks程序,创建一个新文档,宽度和高度均设置为160像素,画布的颜色设置为白色。 2.首先画出印章的边缘部分。点击工具箱的“矩形”工具按钮,按住“Shift”键的同时,用鼠标在编辑区...




平面设计
用Fireworks制作水波倒影效果
 Kalet 发表于2009-03-20 浏览408 评论0
Kalet 发表于2009-03-20 浏览408 评论0
Fireworks的滤镜虽然不多,但多种灵活多变的填充方式却仍然可以使图像达到我们所需要的各种效果。下面我们就来利用一则图案填充为一幅照片加个水波倒影。 启动Fireworks后直接将准备好的一幅照片导入进来,如图01用Fireworks制作水波倒影效果 将画布的背景色改为白色后,再将画布进行扩高。由于我所选用的这幅照片宽高为481*241像素,因此我将画布的高度重新设置为465,约是原来画布的一倍。然后把照片再复制出一份,并把复制品进行水平翻转后移到画布的下面来。从而使这两个照片能够铺满整个画布。如图02 将倒立的复制品选中后,对其使用一个“角度”为...




平面设计
Fireworks打造精致播放器水晶图标
 Kalet 发表于2009-03-20 浏览416 评论0
Kalet 发表于2009-03-20 浏览416 评论0
很多人都说FIREWORKS太弱,远不如PHOTOSHOP制作的效果更好,对于我这个对FW情有独钟的“资深网民”来看,关键是要充分掌握软件的使用技巧,加上好的设计思想,用FIREWORKS同样能做出比较精美的图片。近来看到微软官方网站的WindowsMediaPlayer11页面中的‘播放’图标很好的水晶质感效果,特地拿来制作,现在与诸位大侠分享,共同进步。1、在Fireworks新建的黑色画布上画正圆形,然后在属性面板中选取‘放射状’效果填充,并且采用四种颜色的过渡,其颜色色值自下而上依次为#FFFFFF、#99FFFF、#0099FF、#000099,但颜色色值为#000099的深蓝...