



平面设计
Fireworks制作可爱“葱头”小P孩
 Kalet 发表于2009-03-20 浏览402 评论0
Kalet 发表于2009-03-20 浏览402 评论0
效果预览:Fireworks制作可爱“葱头”小P孩 1、新建画布,180*230当然大小随意了,根据你要画的图片的大小以下均以我的作品大小为例 2、用圆形工具,画圆(按SHIFT键可画出正圆),大小:宽134高120黑色一象素柔化描边,填充选择线性填充,颜色为#FB6F6E#FE9A7E图一,填充方向,如图。 3、用钢笔工具和圆形工具画出小人的头上的高光,颜色为白色,选择适当的位置图 4、接下来我门来画他的眼睛当然是用圆形工具来画椭圆了,画六个椭圆形,宽高分别为:11*40,10*35(这两个填充为黑色),6*19,4*15,6*19,4*15(这四个填充为...




平面设计
Fireworks设计精美导航条效果
 Kalet 发表于2009-03-20 浏览414 评论0
Kalet 发表于2009-03-20 浏览414 评论0
下边我将教大家如何制作以上这个按钮:先新建一个500*400大小的画布,画一个400*40的长方形,调成渐变,如图2.1.1 Fireworks设计精美导航条效果(图2.1) (图2.1.1)于是乎出来了一个我们做出来了个这个样子的图形如图2.1.2(图2.1.2)然后我们用部分固定选定工具选取长方形的上边两点如图2.1.3(图2.1.3)按住shift键,按两下向右键。如图2.1.4(图2.1.4)画一个绿色的长方形,我们通过部分选定工具得到一个如图2.1.5(图2.1.5)通过复制粘贴我们得到如图2.1.6(图2.1.6)通过我们得到如图2.1.7(图2.1...




平面设计
Fireworks打造标签式网页导航条
 Kalet 发表于2009-03-20 浏览436 评论0
Kalet 发表于2009-03-20 浏览436 评论0
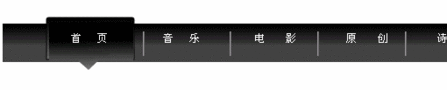
现在标签式网页导航条效果在很多大网站都非常常见,本文告诉您如何使用fireworks打造此类标签式导航条效果。首先让我们来看下最后的效果: 1、打开FW8.0(笔者使用的是8.0版,当然其它版本也是可以的了)Fireworks打造标签式网页导航条 2、新建一个稳当大小760X400 3、用矩形工具画一个渐变的矩形,这里这个矩形是要做为导航条的背景,所以你可以调配自己喜欢的颜色。 4、然后用直线工具画两条线;见下图,做为分隔线来用。 5、然后按住Shift+G把这两条线组合成对象,复制这个对象,从窗口对齐面板最后见下图: 6、下来这几部就比较关键了,按下快捷键...
平面设计
Photoshop绘制Vista风格壁纸
 Kalet 发表于2009-03-20 浏览435 评论0
Kalet 发表于2009-03-20 浏览435 评论0
WindowsVista如今炙手可热,其中新的视觉元素就足以吸引眼球无数。今天我们用Photoshop来仿制一张Vista风格的壁纸,即使不用Vista系统,把壁纸换成Vista模样的,倒也是一个不错的选择。 先看一下最终效果。Photoshop绘制Vista风格壁纸 本文以PhotoshopCS2中文版为例,其它版本的Photoshop在操作步骤上可能会略有差异。 具体操作步骤如下。 1.按Ctrl+N打开“新建”对话框,将文档大小设置为1280x1024像素,或者设置成你的屏幕大小,分辨率设置为72像素/英寸,然后选择工具箱中的“渐变工具”,使用#004061到#00...




平面设计
用FW制作金属效果按钮
 Kalet 发表于2009-03-20 浏览437 评论0
Kalet 发表于2009-03-20 浏览437 评论0
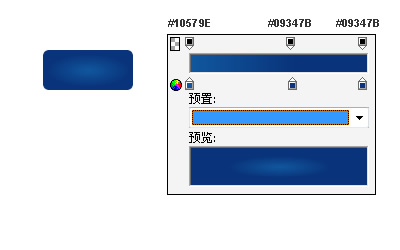
效果简介:这是一个很简单的按钮效果,制作它仍然依靠渐变填充。不同以往的是,它的模样变了!原.png文件见右图。 操作步骤:用FW制作金属效果按钮 1、建立场景,背景白色。选择RoundedRectangleTool(圆角矩形工具)按住Shift键在场景中画圆角矩形。完成后,打开Object(对象)面板,在Roundness(圆角度数)中拉动右侧滑杆到30即可。然后,在圆角矩形被选中的状态下,打开Modify(修改)菜单,选择Transform(转换)项中NumericTransform(数字转换),在弹出的对话框中,选择Rotate,在角度数值框中输入45。 2、选中图形,打开E...




平面设计
Fireworks制作透明按钮一例
 Kalet 发表于2009-03-20 浏览486 评论0
Kalet 发表于2009-03-20 浏览486 评论0
今天我们看看大家都喜欢的透明按钮在Fireworks里的一种制作方法。 1、创建新文档,大小200*200Pixels,背景颜色:#AAAAAA.Fireworks制作透明按钮一例 2、选择EllipseTool(圆工具),绘制一个大小为150*150的圆形。放在画布中间。 提示:将绘制的元素放在画布的中央可以在主菜单里选择:Commands>Document>CenterDocument。 3、选择圆形,此时他处于高亮状态。在Fill填充面板里选择Radial(球形渐变)。在FILL颜色井弹出的编辑渐变参数中,改变颜色为从#0000bb到#ffffff。现在你的...




平面设计
Fireworks制作按钮简明教程
 Kalet 发表于2009-03-20 浏览421 评论0
Kalet 发表于2009-03-20 浏览421 评论0
效果如图(PNG源文件,反键保存。)1、选择矢量工具中的圆角矩形工具,绘制一个90px×40px的矩形;Fireworks制作按钮简明教程2、使用椭圆形填充;3、给矩形添加外部投影效果,得到如下效果;4、再绘制一个84px×22px的圆角矩形,用“扭曲”工具变形;5、使用椭圆形填充,透明度设为50,如下图所示;Fireworks制作按钮简明教程6、绘制一个90px×37px的白色圆角矩形,在复制一个设为蓝色放在白色矩形上方位置向下1px,选中两个矩形,修改->组合路径->打孔。并使用条状填充;7、复制2里面的矩形,放到最上层,透明图设为30;8、添加文字,选择字体AbadiMT...




平面设计
用Fireworks MX做按钮
 Kalet 发表于2009-03-20 浏览378 评论0
Kalet 发表于2009-03-20 浏览378 评论0
转自中国同网1、按(U)在画布上绘制矢量图形。这种光照图在圆边物体(例如圆,椭圆或圆角矩形)上效果最为明显。在本例中,你可以体会这三种图形的最终效果。 用FireworksMX做按钮2、选中图形,在属性面板里选择填充类型为线形渐变(Fill||Linear Gradient)在属性面板里,点击你刚才调整填充旁边的Color Picker来编辑渐变。将第一个渐变颜色设置为#ffffff,第二个渐变颜色为#999999。 现在渐变的物体仍然在选择状态,选择Pointer Tool,将淡色旋转至左上,深色旋转至...




平面设计
Fireworks绘制国画牡丹
 Kalet 发表于2009-03-20 浏览389 评论0
Kalet 发表于2009-03-20 浏览389 评论0
不要奇怪,这样的效果并不是photoshop和painter的专利,只要你有一点美术功底,有足够的耐心,仔细调节色彩、合理运用笔尖羽化值的大小以及节点的尖锐与平滑程度,即可达到这种效果。 完成效果如下:Fireworks绘制国画牡丹 简单步骤: 一、先得建一个画布,如图(700x500白色底子) 二、手绘一个牡丹花的轮廓线,当然这需要耐性,以下是用铅笔工具画的,你也可以用你习惯的工具来描画: 三、现在开始上色。当然,你得有一点国画的基础才好,笔者画的是小写意,(这样可以掩盖一些错误)如果有兴趣也可以画工笔了哦!为了简单起见,这里只做两片花瓣! 首先将画好的轮廓线填充为深红色,将其...




平面设计
Fireworks绘制圣诞老人贺卡与电脑桌面
 Kalet 发表于2009-03-20 浏览426 评论0
Kalet 发表于2009-03-20 浏览426 评论0
一年一度的圣诞节马上就要到了,又是给朋友们发送圣诞礼物的时候了,我们能不能使用平面设计软件设计一个张节日贺卡寄给朋友们呢?Fireworks就能够轻松帮助朋友们实现这个愿望。本例中我们使用FireworksMX2004中文版来绘制一个圣诞卡片(其他版本类似),借此我们可以熟悉Fireworks中的路径工具和钢笔工具的使用。下面就来开始圣诞老图案的绘制吧! 1.我们首先在Fireworks中新建一个大小为1024×768的图像,这个圣诞卡设计好以后还可以作为桌面使用。Fireworks绘制圣诞老人贺卡与电脑桌面 构想一下圣诞老人的形象,首先想到的自然是头顶上带着的那个带有小球的帽子。那...