
Introduction
This is a short and simple demonstration of .NET framework's capability of creating custom controls.
Here I'm going to make a custom control and then, test my control in a Windows application. I have implemented some custom properties for my control, so you can learn how it is done in C#.
Building the Control
Open the Visual Studio and start a new project. Your project must be based on the Windows Control Library template. Call your project ctlCuteButton and click OK.
Once you have your project open, delete the UserControl from the project. Just remove it because the 'User Control' is not exactly what we need here.
Now go to the 'Project' menu: Project->Add User Control... and select the Custom Control template there. 'Custom Control' is what we need in this case. You may call it
cuteButton. Now click OK. A new Custom control has been added to your project.The first thing we must do here is to change the base class of the
cuteButton:Override the following line:
public class cuteButton : System.Windows.Forms.Control
by this one:
public class cuteButton : System.Windows.Forms.Button
Now your control is based on the
System.Windows.Forms.Buttonclass.Now let's create some custom properties for our control. This is done by inserting the following code inside the cuteButton class:
 Collapse
Collapseprivate Color m_color1 = Color.LightGreen; //first color
private Color m_color2 = Color.DarkBlue; // second color
private int m_color1Transparent = 64; // transparency degree
// (applies to the 1st color)
private int m_color2Transparent = 64; // transparency degree
// (applies to the 2nd color)
public Color cuteColor1
{
get { return m_color1; }
set { m_color1 = value; Invalidate(); }
}
public Color cuteColor2
{
get { return m_color2; }
set { m_color2 = value; Invalidate(); }
}
public int cuteTransparent1
{
get { return m_color1Transparent; }
set { m_color1Transparent = value; Invalidate(); }
}
public int cuteTransparent2
{
get { return m_color2Transparent; }
set { m_color2Transparent = value; Invalidate(); }
}The
Invalidate()methoid is used to refresh the design view and all controls inside (the tip from Tom Welch).And the last thing to do before compiling our control is to override the
Paintevent. So let's do it:// Calling the base class OnPaint
base.OnPaint(pe);
// Create two semi-transparent colors
Color c1 = Color.FromArgb(m_color1Transparent , m_color1);
Color c2 = Color.FromArgb(m_color2Transparent , m_color2);
Brush b = new System.Drawing.Drawing2D.LinearGradientBrush(ClientRectangle,
c1, c2, 10);
pe.Graphics.FillRectangle (b, ClientRectangle);
b.Dispose();Now you may compile the control by pressing <Ctrl>+<Shift>+<B>.
Here is the complete contents of cuteButton.cs file (just in case…):
COMPLETE CODE:
using System;
using System.Collections;
using System.ComponentModel;
using System.Drawing;
using System.Data;
using System.Windows.Forms;
namespace ctlCuteButton
{
/// <summary>
/// Summary description for cuteButton.
/// </summary>
public class cuteButton : System.Windows.Forms.Button
{
private Color m_color1 = Color.LightGreen; // first colorC#中重绘按钮的例子
private Color m_color2 = Color.DarkBlue; // second color
private int m_color1Transparent = 64; // transparency degree
// (applies to the 1st color)
private int m_color2Transparent = 64; // transparency degree
// (applies to the 2nd color)
public Color cuteColor1
{
get { return m_color1; }
set { m_color1 = value; Invalidate(); }
}
public Color cuteColor2
{
get { return m_color2; }
set { m_color2 = value; Invalidate(); }
}
public int cuteTransparent1
{
get { return m_color1Transparent; }
set { m_color1Transparent = value; Invalidate(); }
}
public int cuteTransparent2
{
get { return m_color2Transparent; }
set { m_color2Transparent = value; Invalidate(); }
}
public cuteButton()
{
}
protected override void OnPaint(PaintEventArgs pe)
{
// Calling the base class OnPaint
base.OnPaint(pe);
// Create two semi-transparent colors
Color c1 = Color.FromArgb
(m_color1Transparent , m_color1);
Color c2 = Color.FromArgb
(m_color2Transparent , m_color2);
Brush b = new System.Drawing.Drawing2D.LinearGradientBrush
(ClientRectangle, c1, c2, 10);
pe.Graphics.FillRectangle (b, ClientRectangle);
b.Dispose();
}
}
}Testing the Control
Open a new instance of the VS .NET. Create a new project choosing the Windows Application template.
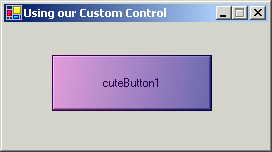
From a new Windows Forms project, we can add the compiled custom control to the toolbox. I do this by right-clicking the toolbox, selecting Customize Toolbox, and from the .NET Framework Components tab, clicking Browse and locating the Control Library DLL # (in our case, ctlCuteButton\bin\debug\cuteButton.dll). The component cuteButton will then appear in the Toolbox.
You can play a bit changing it’s properties (
cuteColor1,cuteColor2,cuteTransparent1,cuteTransparent2).
That’s all so far about building and using custom controls.
Good Luck.

